插件-Blocksit
PC+手机版插件 (适用版本 基础版、标准版、营销版)
Blocksit可以让多张图片在模块边框内显示。如果我的中心没有Blocksit插件,请先到我的插件那边启用
Blocksit是个瀑布流插件 是由js来控制配置的自由排列的,不能指定图片位置
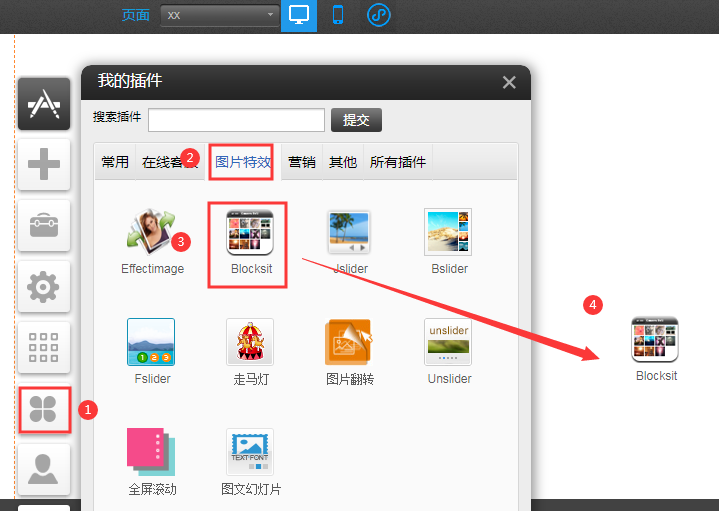
1.依次点击 插件-图片特效-选中Blocksit插件拖拽到您需要的位置

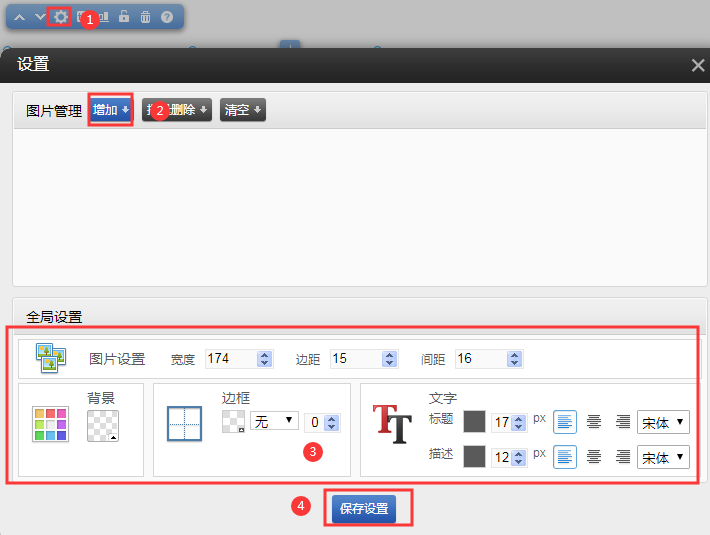
2.点击设置-增加-上传您需要展示的图片

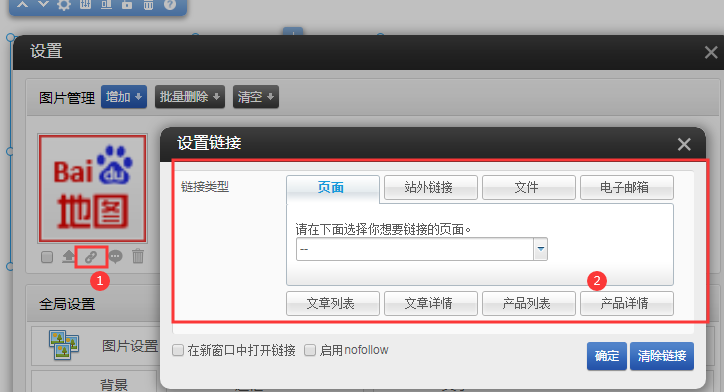
上传图片后可以为图片设置链接

设置图片标题、描述

3.如果需要可以为图片设置链接和描述,并可以调整展示样式

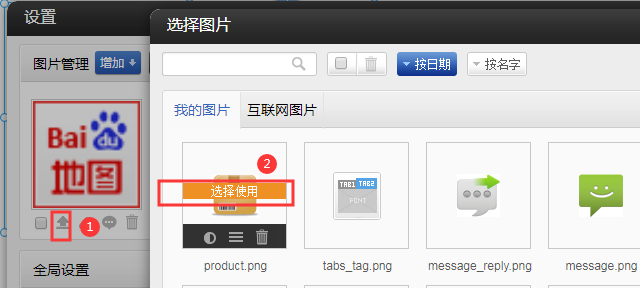
更换图片
注意:要使链接生效需要为图片设置标题。
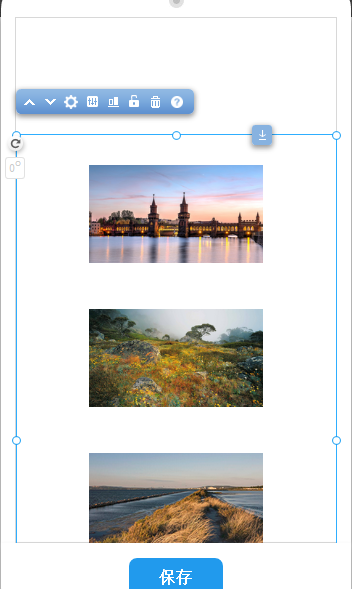
4. 做好了设置,效果如下。

手机版blocksit插件(手机全版本)
在建站手机版中新增了blocksit插件,其效果和pc版的一样。如图所示: