当您按照步骤在产品管理中将产品分类以及产品详细信息添加完成后,接下来就可以将你的产品进行展示了(展示的产品和类别都是你在产品数据录入时添加的数据,如还没有添加,请先参考产品录入帮助并完成再进行展示)。
第一步:建立产品详情页
(在添加详情插件模块添加后高度缩小到最小)(推荐高度400PX左右)
1.依次点击 页面管理-创建新页面

2,录入页面名称-网页地址-选择好底板-导航页设置为不显示

我们会新建一个页面,然后将产品详情模块拖在这个页面,此页面用来放置您在录入产品数据时添加的详细信息,无论有多少产品,都直接套用该页面来作显示界面,拖动一次即可:
添加页面完成后,将“插件”里面的“产品”拖到此页面,系统弹出以下选择框,选择“产品详情”:

选择“产品详情”后,系统提示需要与产品列表配合使用,点击“确定”:
可以看到页面中已经弹出产品详情,效果如下:

补充说明:
详情插件模块添加后高度缩小到最小
点击上方的“选择样式”
可以选择产品详情展示的样式.
例如,如果您希望只显示产品价格而不显示市场价格可以去掉市场价勾选,选定好后,点击“保存”即可
保存页面,第一步建立产品详情页面就完成了!
第二步:建立产品列表页
建立产品列表我们需要新建一个页面。
1.依次点击 页面管理-创建新页面

2,录入页面名称-网页地址-选择好底板-导航显示可以根据需要设置是否显示
3,建立新页面后,在此新页面将“插件”里面的“产品”拖动出来,系统再次弹出以下选择框:


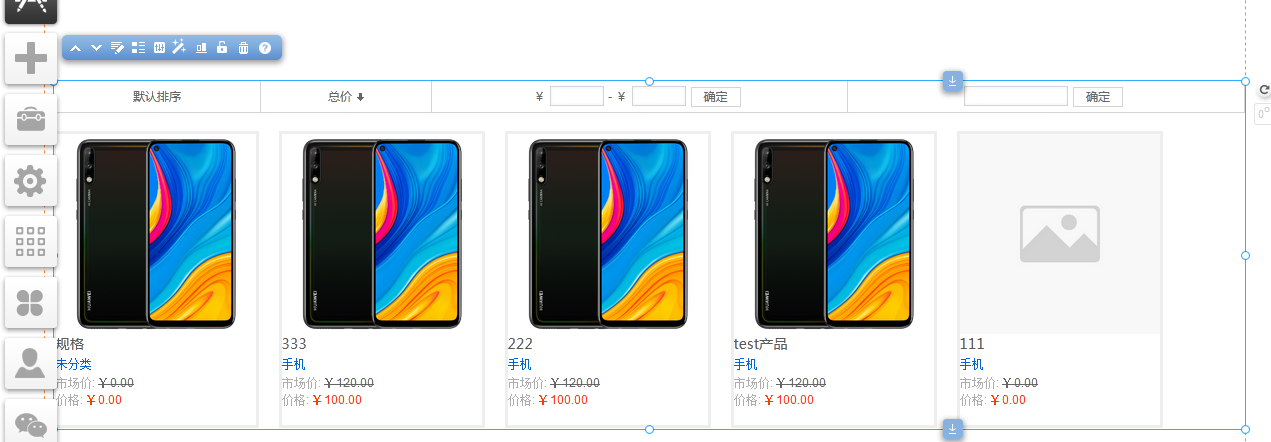
选择“产品列表”,页面效果如下图所示:|
保存页面,产品列表模块就完成了。
4,模块上方点击设置-链接设置。设置详情链接和更多指向 分类链接指向。
5,记得在右上角点击保存。

第三步:添加产品分类模块
点击编辑页面的“插件”,将里面的“产品”模块拖到页面中相应位置(如你未启动该插件,可先到插件中心选择“产品”,点击“启用”,回到“我的插件”,你就可以使用该模块了),使用的方式如下:
1,依次点击插件-我的插件-选中产品插件拖拽到您需要的位置。
2.选择产品分类-确定

拖动“产品”插件到页面后,系统会弹出以下选择框:
选择“产品分类”,按确定后,添加的产品分类就在页面中展示出来了,如下图:
保存该页面,添加产品分类模块的步骤就完成了。
最后在右上角点击保存即可







